Somebody asked about the animated gifs in the Renovation post and elsewhere. (My favorite one is of the roof with the FPCP.)
An animated gif is special image format which allows multiple frames, with each frame shown for a certain length of time, in a loop. Animated gifs based on video have lots of frames, with very short delays simulating motion picture frames-per-second rates.
My screenshot gifs have a handful of frames with long delays. They are very simple to make. Without the specifics of any particular application, the steps are:
Take a series of screenshots of the same size, one for each step of your process. The application needs, at the very least, to be able to remember the last selection you used. (The built-in Cmd+Shift+4 function on the Mac does not do this.) Save each image in gif format, or convert them using virtually any image processing application. (But not Preview in OS X, why why why.)
In the gif-creating application, drop the images in, in order. Set the delay for each frame. One to two seconds is a good place to start. Save the whole thing, drag it to the web browser, and enjoy.
For screen capture, I have used Snapz Pro X for years, but it hasn't kept up with progress and started losing its mind under Mavericks. I recently dismissed it in favor of Voilà. (The selection-remembering setting is in Preferences.)
For image editing, I've been using Acorn and Pixelmator, but Voilà seems to provide a lot of editing and annotation features on its own so outside editing of the frames might not be necessary.
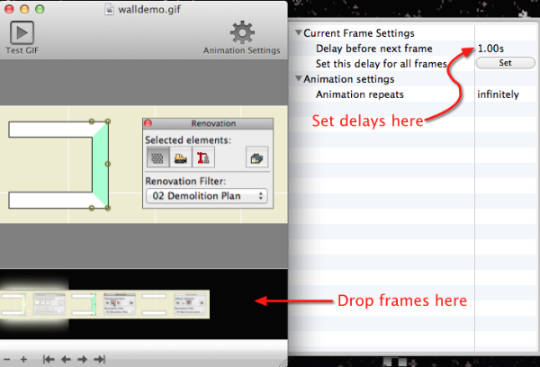
For the gifs themselves, I'm currently using GIF Animator which I found in the Mac app store and might have cost $1. This is basically the whole interface:

Photoshop can do it, for more than $1.
PS, Hard G.
